=>因grid沒有主軸次軸的問題(二維),flex才有
(檔案grid置中)
.grid-container {
/* justify水平對齊 */
justify-content: center;
/* align垂直對齊 */
align-content: center;
}
但,此時會依照text置中,沒辦法div整個置中
.grid-container {
justify-items: center;
align-items: center;
}
ex: #box>div{$}*28
https://www.wfublog.com/2017/08/emmet-sublime-text.html
https://html-css-js.com/css/generator/box-shadow/
.item form input[type="text"]:focus {
outline: 0;
}
(檔案grid28關卡練習+(emmet簡寫))
* {
box-sizing: border-box;
}
#box > div
{
height: 50px;
line-height: 50px;
text-align: center;
}
須改40px,因border: 5px => 5px*2佔了10px 會被推下去
#box > div:hover {
border: 5px solid #faa;
line-height: 40px;
}
所以最好用還是
/* 主軸次軸置中 */
display: flex;
justify-content: center;
align-items: center;
這三個屬性是綁在一起的,同時出現才可以讓多餘的文字用"..."代替
.title {
/* 多餘的文字藏起來 */
overflow: hidden;
/* 不換行 */
white-space: nowrap;
/* 變成刪節號... */
text-overflow: ellipsis;
}
文字換行
word-wrap:break-word;
With CSS, colors can be specified in different ways:
https://www.w3schools.com/colors/default.asp
#Red Green Blue
Ex:#ff0000 =>#f00
0 1 2 3 4 5 6 7 8 9 =>10進制
0 1 2 3 4 5 6 7 8 9 A B C D E F =>16進制
FF=16*16=256
RGBA:透明度
HSLA:透明度
可以使用calc計算出對應色( + 180)
檔案(30_var,calc()練習)
.demo3 {
--bee: 60;
background-color: hsl(var(--bee), 100%, 50%);
color: hsl(calc(var(--bee) + 180), 100%, 50%);
}
opacity、RGBA、HSLA、transparent
background-color: transparent
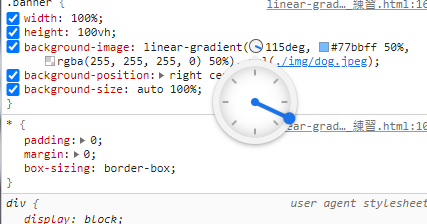
鍵盤上下可以調整角度,試試看(115deg)
由上到下(預設),天空藍佔(空格)50%,透明占(空格)50,圖片
(檔案linear-gradient_練習)
.banner {
background-image: linear-gradient
(115deg, #77bbff 50%, rgba(255, 255, 255, 0) 50%), url(XXX.jpeg);
}
分配空間給文字的上下方
=>只有"單行"才可以拿來做"整體的"垂直置中,否則會換行,舉例如下:
p {
/* 單行置中 */
height: 200px;
text-align: center;
line-height: 200px;
如果內文超過一行,格式就會錯亂
wavy是一個style,必須搭配line才能用
https://www.w3schools.com/cssref/pr_text_text-decoration.asp
(Definition and Usage)
縮寫位置可以不一樣是因為不同性質
p:nth-of-type(5) {
/* underline必要,還有別種line可用 */
text-decoration: wavy underline overline line-through red;
}
